
攻略法
「Supabase」の概要と環境構築。初心者向けガイド
はじめに
近年、単純な静的ページだけでなく、「フォームの送信」や「ユーザー権限」といった動的な処理が必要となる機会が増えました。そのため、バックエンドを独自で作成しなければいけない機会が増えています。そこで、フロントエンドに集中するためにバックエンドを手軽に構築し、更新することができるBaaS(Backend as a Service)を採用することが多いです。特にPostgreSQL DBを採用しているSupabaseは注目を集めています。
この記事では、Supabaseの概要や環境構築をハンズオン形式で初心者でも分かるように説明しようと思います。
Supabaseとは
Supabase(スーパーベース)は、オープンソースのリアルタイムデータベースを基盤とした、バックエンド機能を提供するプラットフォームです。Firebase に類似したBaaSサービスと考えると理解しやすいでしょう。
Supabaseの主な特徴:
- PostgreSQL DBの採用
- リアルタイムデータ同期
- 認証機能
- ロールベースのアクセス制御
- ストレージ機能
これらの機能により、開発者はサーバーサイドのコードを最小限に抑えつつ、高度なバックエンド機能を備えたアプリケーションを構築できます。
supabaseの環境構築手順
1. プロジェクト作成

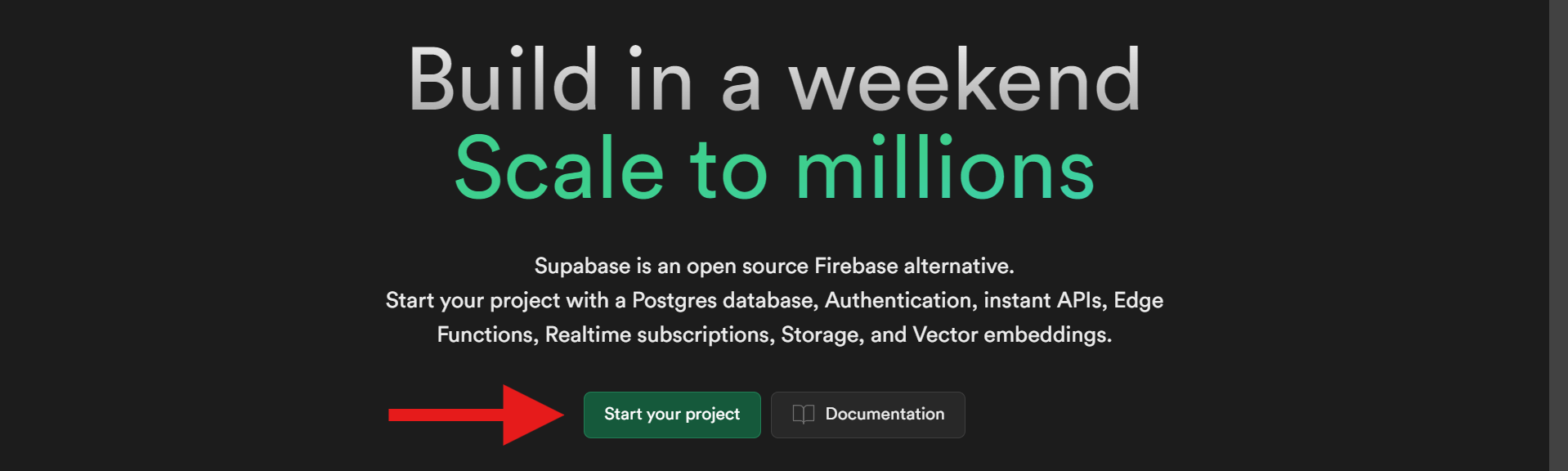
- Supabase公式サイトにアクセスし、「Start your project」ボタンをクリックします。
※アカウントがない場合は作成してください。https://app.supabase.com/sign-in

-
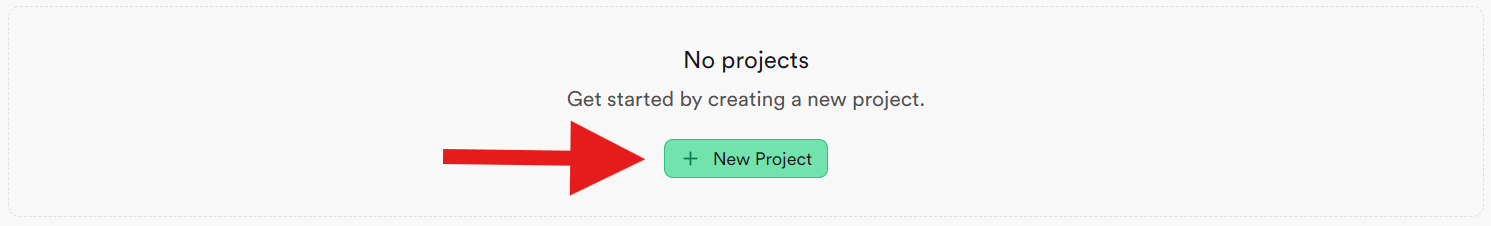
「New Project ボタン」を押してプロジェクトを作成します。

-
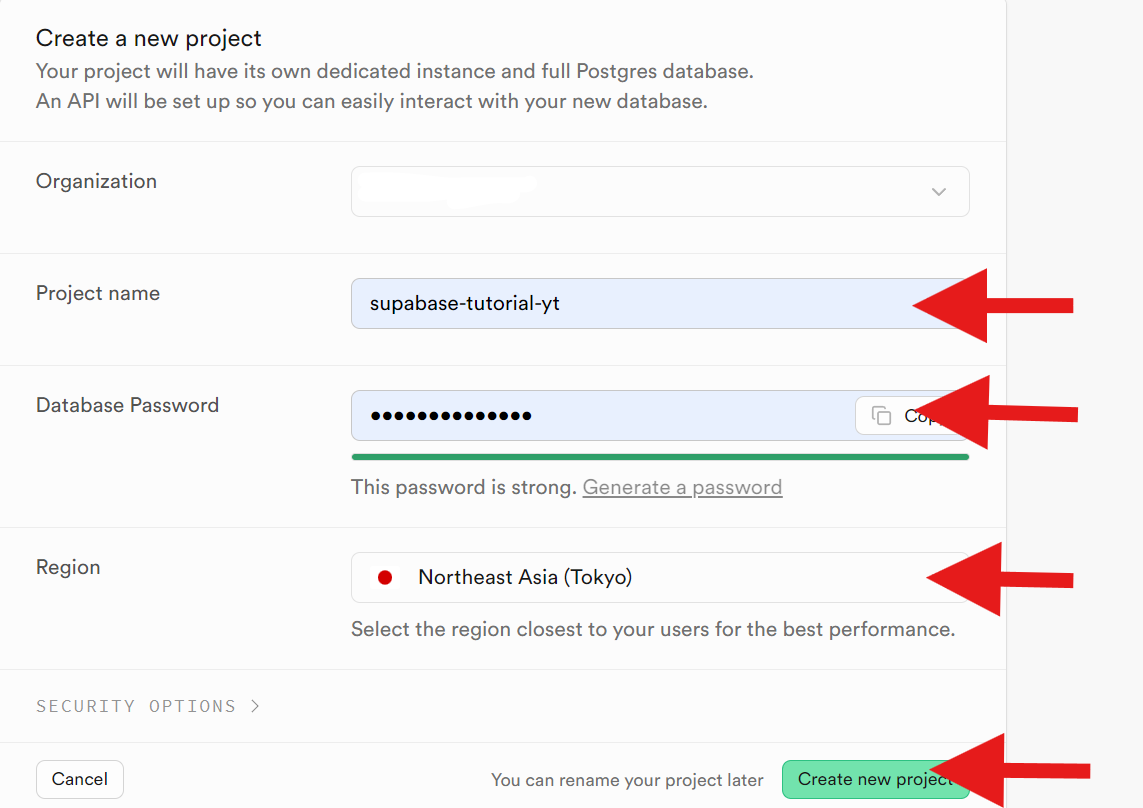
以下の設定を行います
- Name: 任意
- Database Password: 各自で設定
- Region: Tokyo
- Pricing: Free (利用可能な場合)
- 「Create new project」ボタンを押して作成します。
これでsupabaseのプロジェクトがひとまず完成しました。次にこれを開発環境で実装していきましょう。
2. パッケージのインストール
開発環境でSupabaseを使用するために、必要なパッケージをインストールします。ターミナルで以下のコマンドを実行してください:
npm install @supabase/supabase-js
※開発環境での実装方法は以下の公式ドキュメントにも記載されています。
Installing | Supabase
※もしnpm・Node.jsのインストールがお済みでない場合は、以下の記事を参照してインストールをお願いします。
https://zenn.dev/antez/articles/a9d9d12178b7b2#npmのインストール
3.初期化を行う
次に初期化を行います。
新しくsupabase.tsファイルを作成し、以下のコードを追加します:
import { createClient } from '@supabase/supabase-js'
// Create a single supabase client for interacting with your database
const supabase = createClient('https://xyzcompany.supabase.co', 'public-anon-key')
4. 環境変数の設定
- Supabaseアカウントに戻り、settingsのAPIに記載されている「Project URL」(下図①)と「Project API keys (anon)」(下図➁)をコピーします。

- プロジェクトの一番上のディレクトリ(ルートディレクトリ)に.env.localファイルを作成し、以下のように編集します:
このkeyに関しては誰にも見られないようにenvファイルで管理していきます。
NEXT_PUBLIC_SUPABASE_ANON_KEY = コピーした「Project API keys」を貼り付けてください
NEXT_PUBLIC_SUPABASE_URL = コピーした「Project URL」を貼り付けてください
- supabase.tsファイルを以下のように更新します:
import { createClient } from '@supabase/supabase-js'
// Create a single supabase client for interacting with your database
const supabase = createClient(
process.env.NEXT_PUBLIC_SUPABASE_URL!,
process.env.NEXT_PUBLIC_SUPABASE_ANON_KEY!,
)
お疲れ様です!以上Supabaseの環境構築は完了です。
これで、認証付きのWebアプリ、リアルタイムサービス、ファイル共有システムなどを、バックエンドコードを最小限に抑えつつ、効率的に開発できる土台ができました。
まとめ
本記事ではSupabaseの環境構築に関して説明しました。8月13日〜16日にかけて開催される宿泊型ハッカソンのビギナーズレイドでは、Supabaseを使うことを必須としています。
これには、ハッカソンにおいて自身が使い慣れた技術を採用するのではなく、あえて新たな技術へ挑戦していただきたいという意図があります。
また今回、2020年と比較的最近から提供され始めたSupabaseに挑戦していただくことで、バックエンド構築へのハードルが下がり、皆様の今後の開発の幅が広がれば幸いです。
参考文献

Mai Ishii